Pri navrhovaní aplikácií a reportov netreba zabúdať okrem funkčnosti aj na vizuálnu stránku veci. Pri výbere a navrhovaní filtrovacích objektov je potrebné zamyslieť sa nad tým, ako budú užívatelia s reportom pracovať, a ktoré výbery budú robiť tak často, že dáva zmysel vytiahnúť ich priamo do reportu ako samostatné objekty. V niektorých prípadoch môže štandardný Qlik Sense filter pane objekt pôsobiť fádne a užívateľ ho ľahko prehliadne. V dnešnom článku si ukážeme ako vytvoriť filtrovací objekt, ktorý užívateľ len tak neprehliadne.
Ak chceme napríklad filtrovať recenzie užívateľov prostredníctvom počtu udelených hviezdičiek, namiesto roll-down filtra s číslami 1, 2, 3, 4 a 5 je pre užívateľa atraktívnejšie klikať priamo na hviezdičky a okamžite vidieť vyfiltrované dáta. Toto je možné s použitím Qlik Sense button chartu (dostupný od verzie February 2020), ktorý umožňuje (okrem iných akcií) kliknutím na objekt urobiť výber nad množinou dát.

Načítanie dát do Qlik Sense
Dáta si vygenerujeme pomocou INLINE načítania:
Ratings:
LOAD *, Repeat('★', Rating) as [Stars rating] INLINE [
Rating, Reviewer
5, Presley Coates
5, Alessia Goodwin
5, Alec Keith
5, Ellis Webster
4, Katy Mccormack
4, Brielle Glass
3, Vanessa Bouvet
2, Keanan Cousins
2, Kelise Hamer
1, Allen Grimes
1, Antonina Bentley
1, Pheobe Hawes
];
Filter – nastavenie
Na to, aby sme vytvorili filter budeme potrebovať 5 samostatných button chart objektov. Je dôležité zachovať správne poradie týchto 5 objektov, inak by sme používateľa viac zmiatli ako nadchli pre náš report. Týchto 5 objektov bude spúšťať špecifické selekcie nad dátami, konkrétne nad polom Rating. Následne budeme meniť popisok button chartu, buď zobrazíme symbol ★ alebo ☆ podľa aktuálne vyfiltrovaných dát.
- Vytvorte novú premennú
vColorStars = If(GetSelectedCount([Rating]) = 1, GetFieldSelections([Rating]), 0) - Vytvorte button chart objekt
- Actions and navigation > Action: Select values in a field; v poli Field vyberte
Ratinga do pola Value napíšte=1. - Appearance > General > Label:
=If($(vColorStars) >= 1, '★', '☆') - Appearance > Font styling > Font colour: zmeňte farbu na vami preferovanú, alebo ak chcete rovnakú žltú ako je použitá v ukážke vyberte By expression a zadajte
='#e9c46a' - Appearance > Background: zmeňte farbu na vami preferovanú, alebo ak chcete odstrániť pozadie vyberte By expression a zadajte
=ARGB(0, 0, 0, 0)
Práve sme spoločne vytvorili prvú hviezdičku, ktorá bude pri kliknutí vyberať hodnotenia s udelenou 1 hviezdičkou. Skopírujte takto vytvorený button chart objekt ešte štyrikrát a postupne meňte =1 z tretieho kroku na =2, =3, =4 a =5.
Kontrola funkčnosti
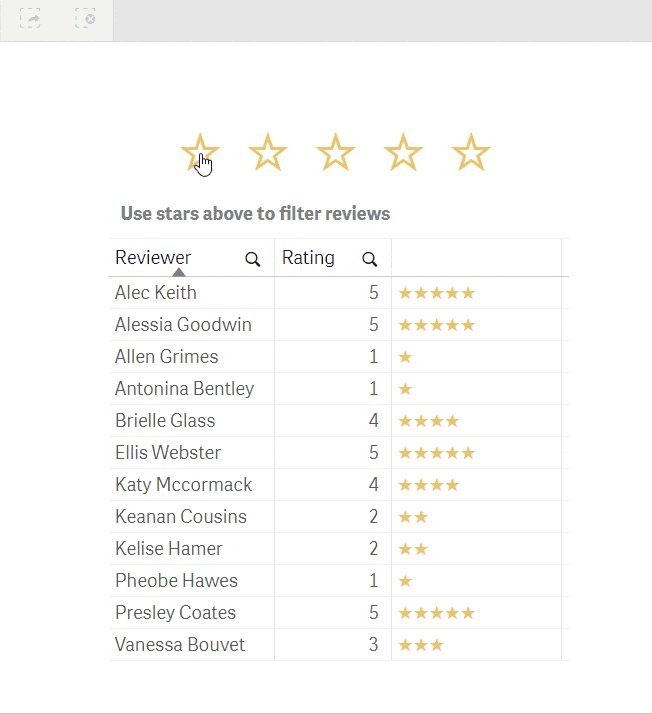
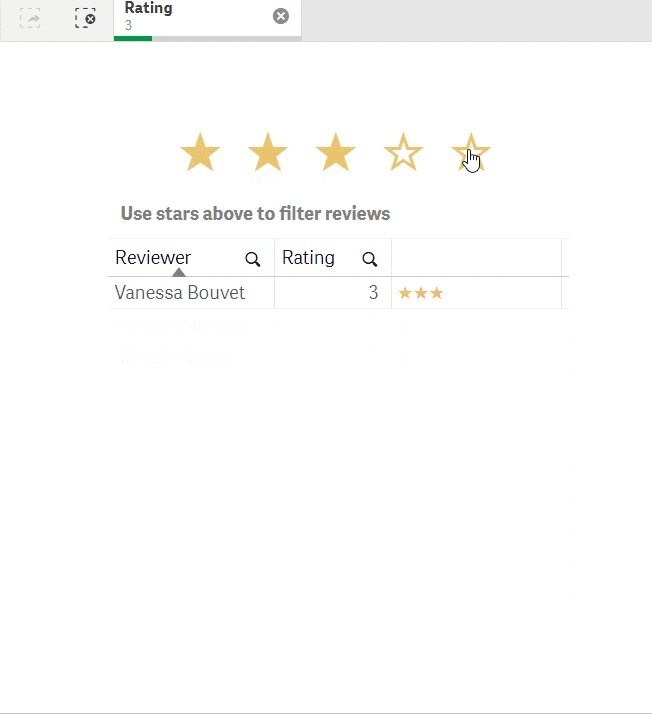
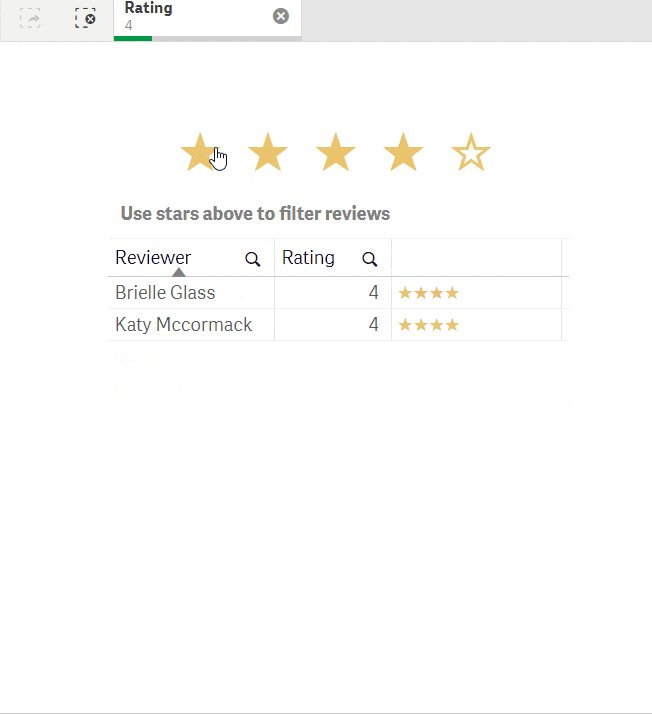
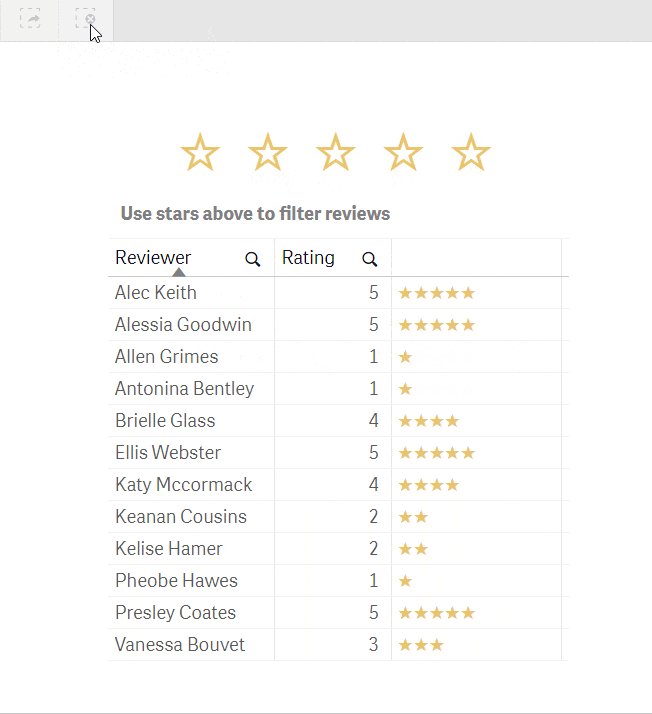
Vytvorte jednoduchú tabuľku, kde použijete polia Reviewer, Rating a Stars rating a otestujte si, že filter funguje správne. Dajte pozor aby ste jednotlivé button chart objekty nepoprehadzovali a užite si váš nový filter!
Je oveľa viac možností ako sa dá nový button chart využiť. Stačí vymeniť zobrazovaný symbol, alebo vybrať si niektorú z ďalších možných akcií, ktoré ponúka. Dajte nám vedieť, ako ste button chart využili vo vašich reportoch. Nezabudnite sa pozrieť aj na iné články zo série návodou na netradičné vizualizácie, napríklad článok o interaktívnej korelačnej matici.
Prečítajte si aj moje ďalšie blogy. Venujem sa najmä vizualizáciám v Qlik Sense, ale aj ďalším zaujímavým témam 🙂 Viac informácií o riešení Qlik Sense nájdete TU










 (4,75)
(4,75)